WEBサイト・ホームページにお問い合わせフォームは今や必須のコンテンツ。
WordPressならお問い合わせフォームもプラグインで簡単に導入できます。
しかし盲点は、忌まわしきスパムメールの存在!毎日大量の迷惑メールが来るようでは困りますよね。
WordPressサイトにおける問合せフォームでは「Contact Form 7」が有名どころで、私もよく利用します。
実装もわかりやすくシンプルですし、ぜひ利用時にはあわせてスパム対策として「reCAPTCHA」もセットしてくださいね。
「reCAPTCHA」の概要
reCAPTCHAはスパムを遮断してくれる超優秀ツール
reCAPTCHAはGoogleが提供しているスパム対策サービスで、実装すれば問い合わせフォームの利用者が人間なのか・ロボット(スパム・bot)なのかを判断し適切に処理をしてくれます。
すでにWEBサイト・ホームページを持っている方なら、お問い合わせフォームに来るスパム送信に悩まされた経験があるかと思います。
「問い合わせが来た!と喜び開けてみたらスパムだった」なんてがっかりした担当者もいるのでは?
それだけならまだしも、中には「うっかり本文に記載されていたURLをクリックしてしまいウイルスに感染」なんてトラブルもあり得ます。
大量送信で何百通も送られ、メールの仕分けだけで時間がかかる業務妨害に悩まされているケースも珍しくありません。
そういう迷惑なスパムから守る機能として、「reCAPTCHA」が有効です。
reCAPTCHAには種類がある。2023年現在はv3!
reCAPTCHAはこれまでに、何度かのバージョンアップを経てその姿形を変えてきました。
多くのWEBサイトに実装されていたので、皆さんも日々のネット利用時に遭遇した経験があるのではないでしょうか。
- v1
-
画像認証タイプ。歪んだ文字を読んで、入力欄に正しい文字列を入力することで認証。
(ときどき見づらくて、人間でも読めないのとかありましたよね) - v2
-
正しい画像を選択するタイプ。信号機とか、車とか、バスとか、9つのブロックに表示される画像群の中から正しいものを選んで認証するものでした。
(ときどき微妙な画像ありましたよね。見切れてるけどアリなの?っていうものとか) - v3 (最新版)
-
現在も続く最新版で、スコア判定式のタイプ。訪問者の行動パターンから勝手に判断してくれるので、訪問者はなんのアクションもしなくてOKになりました。
(行動から自動判定するなんて…時代の進化はすごいですね) - 番外:Enterprise (有料版)
-
reCAPTCHAは基本的に無料で利用できますが、実は現在Enterpriseなる有料版も登場しています。
通常版は1ヶ月あたり最大100万評価までのサイト規模で使用想定されており、それ以上の評価が発生する大規模なサイトでは、こちらのEnterprise版を使うことになります。
大規模でなくても、より高機能なサービスを受けたい場合にはEnterprise版の利用も可能ですので、詳細は公式サイトをご覧ください。
v2の利用は現在でも可能ですが、訪問者の手を煩わせずにすむv3の実装が主流です。
Contact Form 7にreCAPTCHA v3を実装する方法
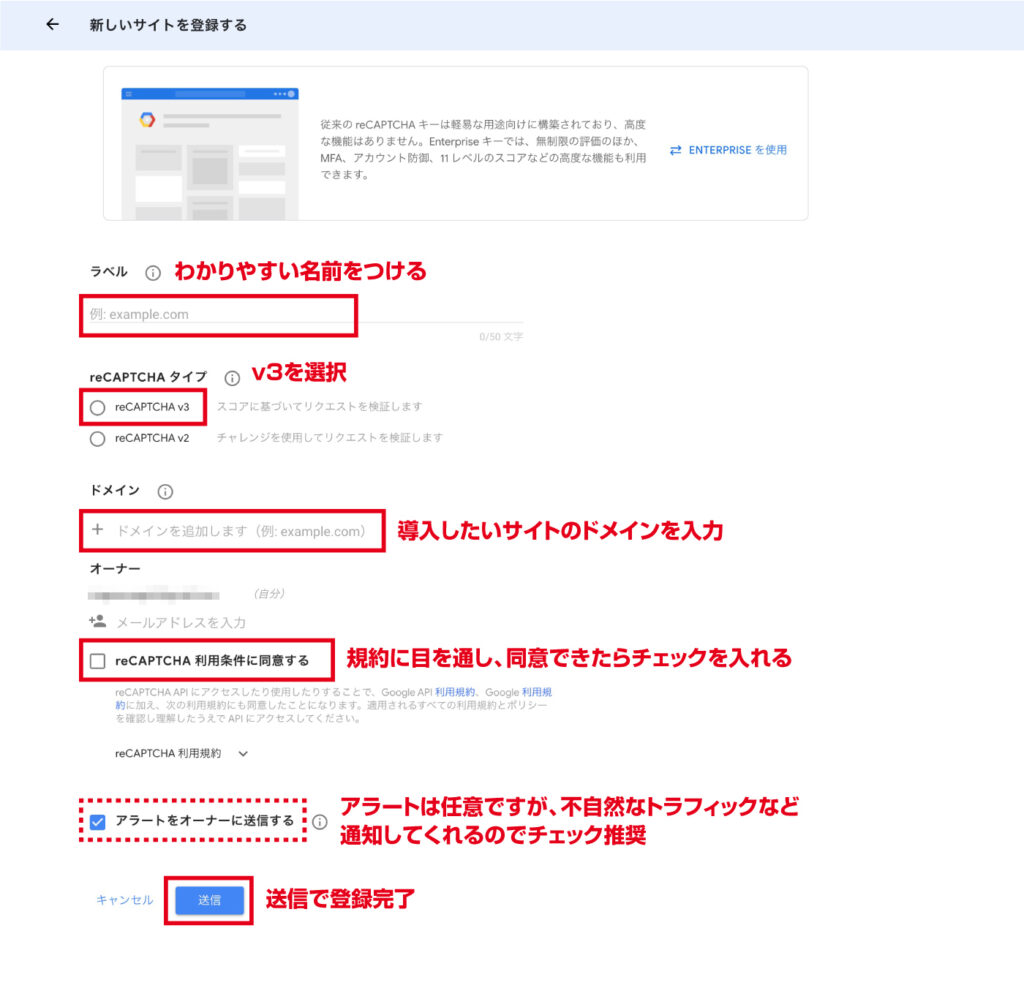
【事前準備】Google reCAPTCHAに該当サイトを登録する
reCAPTCHA公式サイトへアクセスし、Admin Consoleへ進みます。
(ログインを促されたら、利用するGoogleアカウントでログインしてください)
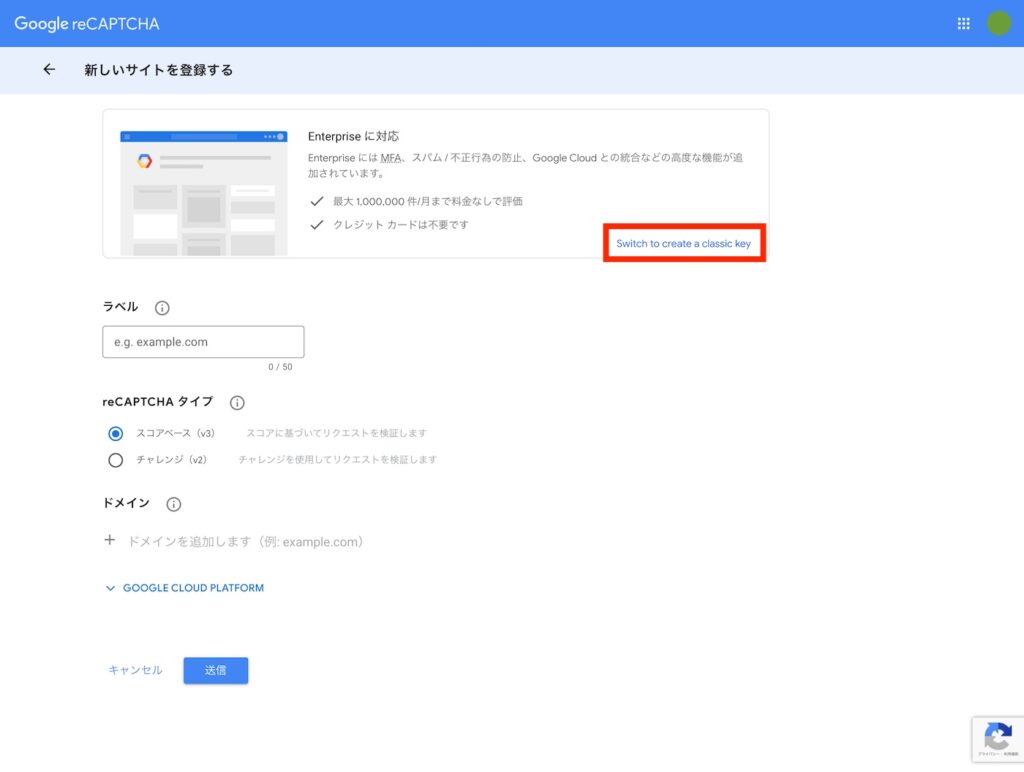
デフォルトで「Enterprise版(有料版)」の設定画面になってしまっているので、「Switch to create a classic key」に切り替える。
※Enterprise版を使う場合は切替不要です


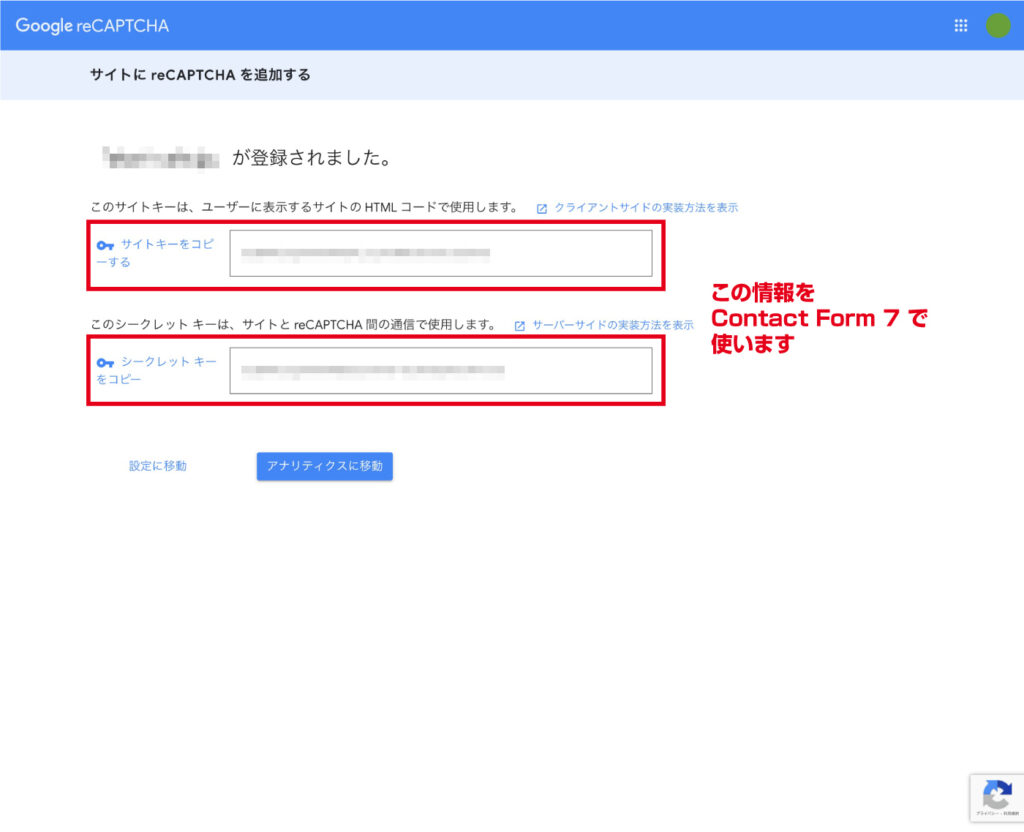
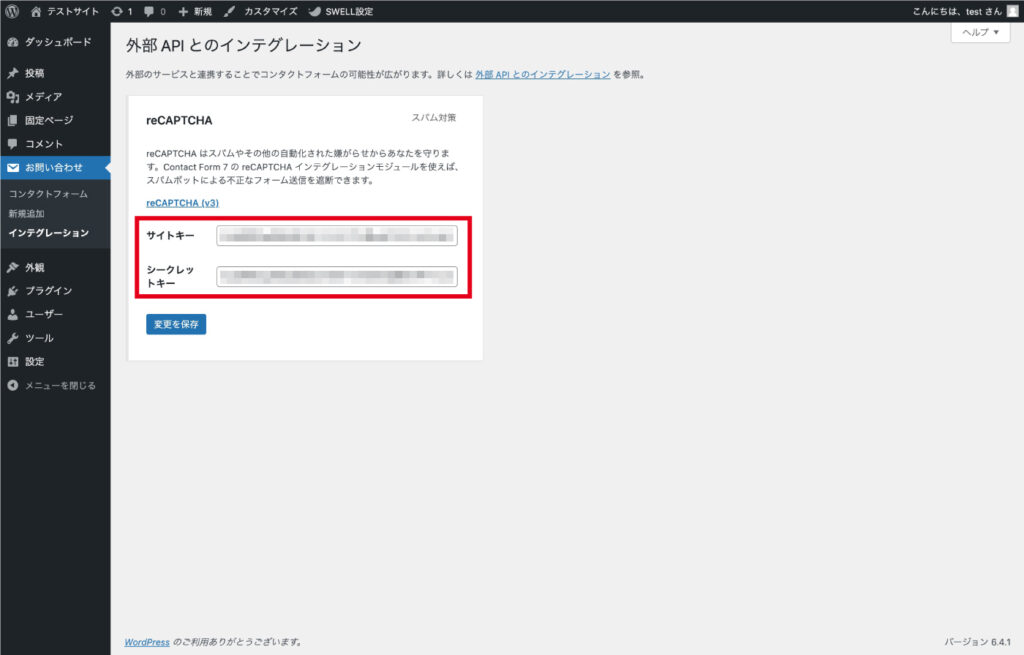
これで事前準備は完了です。発行されたサイトキー、シークレットキーはこの後使います。

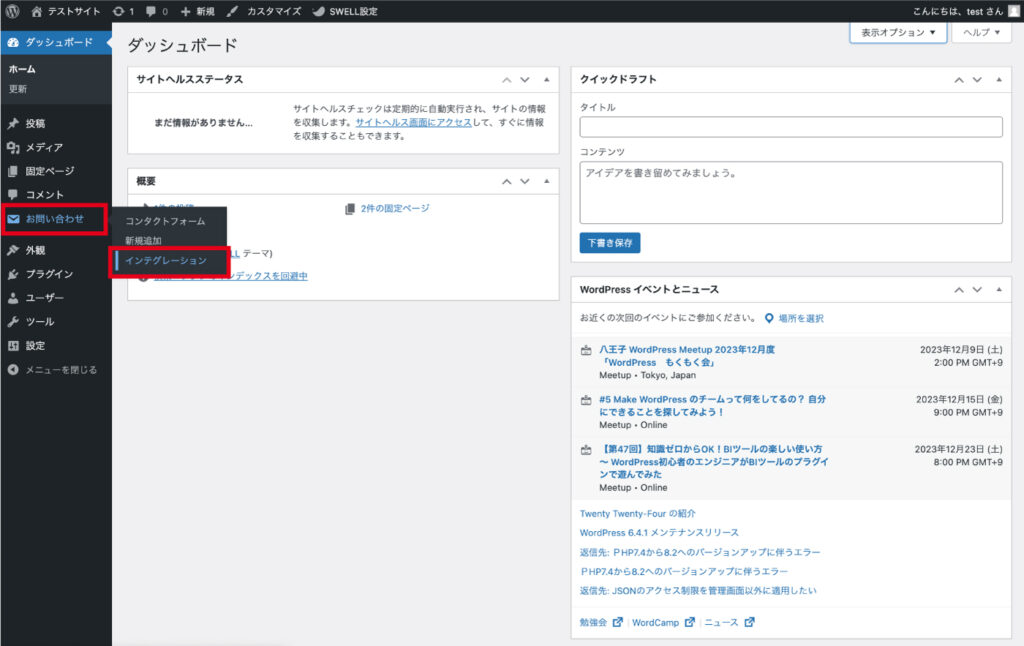
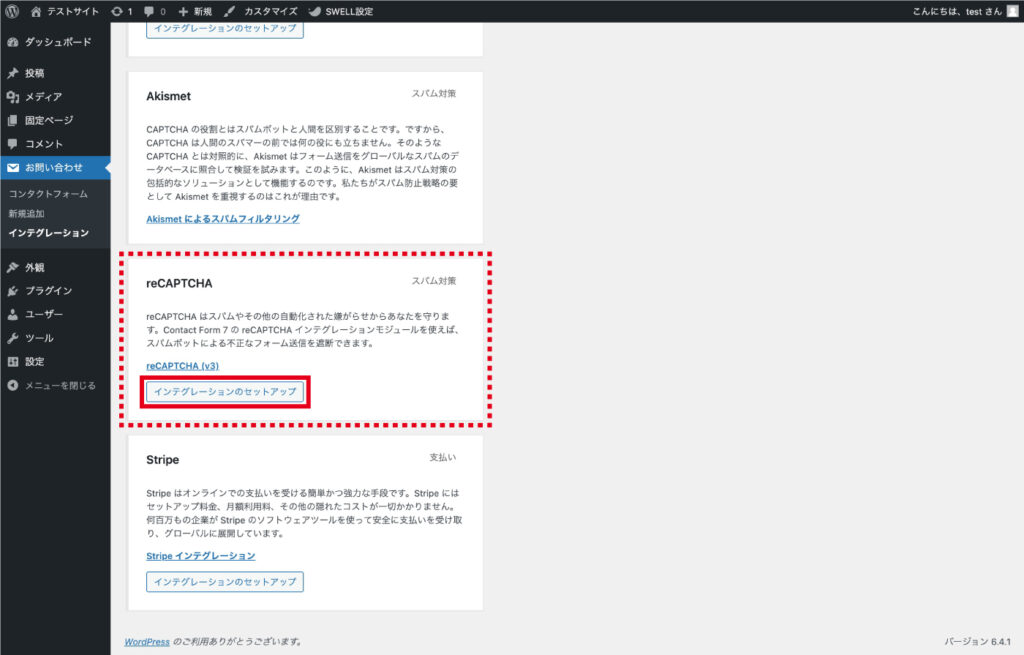
【実装】Contact Form 7にreCAPTCHAを導入する





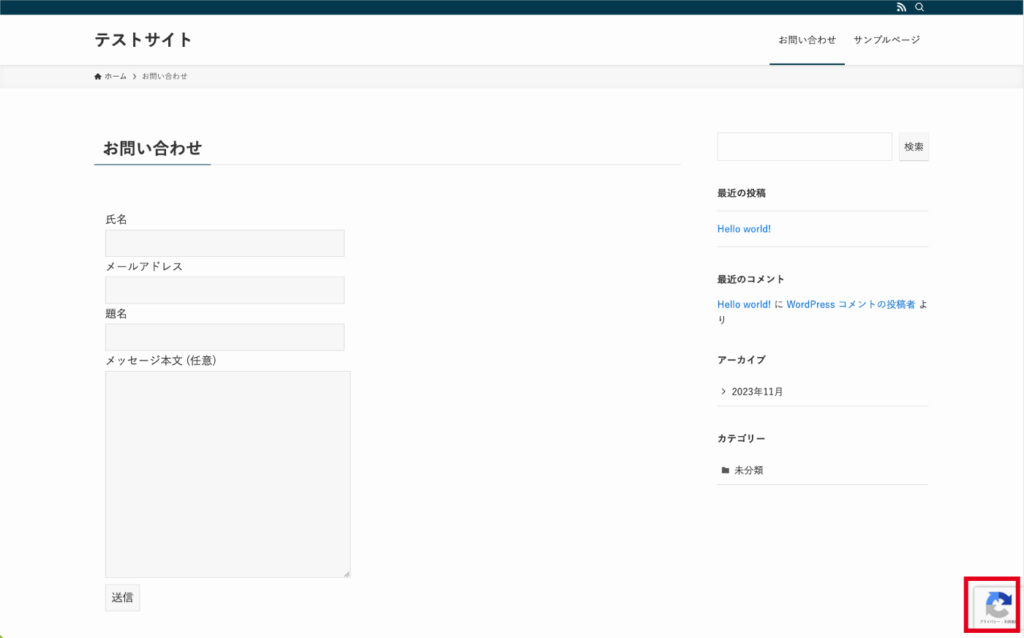
手順通りにやってもバッジが表示されないときは、<?php wp_footer(); ?>記述を忘れている場合があります。
特に自作テーマ・オリジナルテーマの場合は意外と記述忘れもありますから、テーマを見直してみてくださいね。
【応用】標準では全部のページに表示される。問い合わせページだけに表示したい場合
reCAPTCHA実装だけであれば、ここまでステップで実に簡単に導入が完了します。
しかし、実はこのままだとreCAPTCHAバッジは全ページに表示される状態になっています。
気にならなければ良いのですが、サイトデザインやスマホ等のUX視点では邪魔に感じるケースも少なくありません。
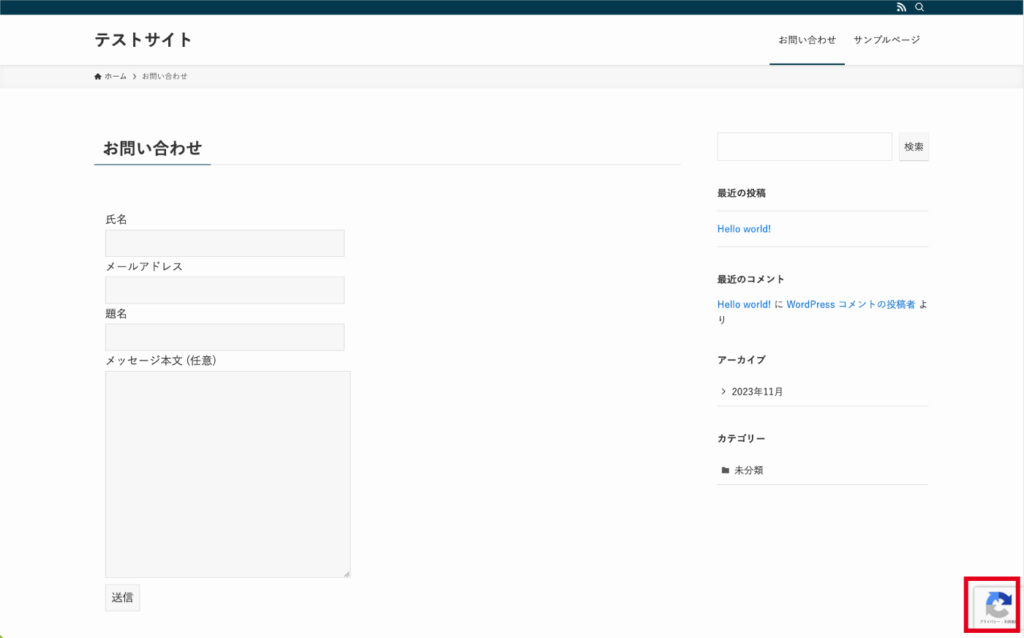
その場合は、ひと工夫することでバッジの表示対象をお問い合わせページのみに限定することができます。
CSSでバッジの表示を制御する
※.page-id-●● の部分には、実際の環境合わせた該当ページのIDを入れてくださいね
//reCAPTCHAバッジを非表示にする
.grecaptcha-badge {
visibility: hidden;
}
//任意のページ限定で表示させる
.page-id-●● .grecaptcha-badge {
visibility: visible;
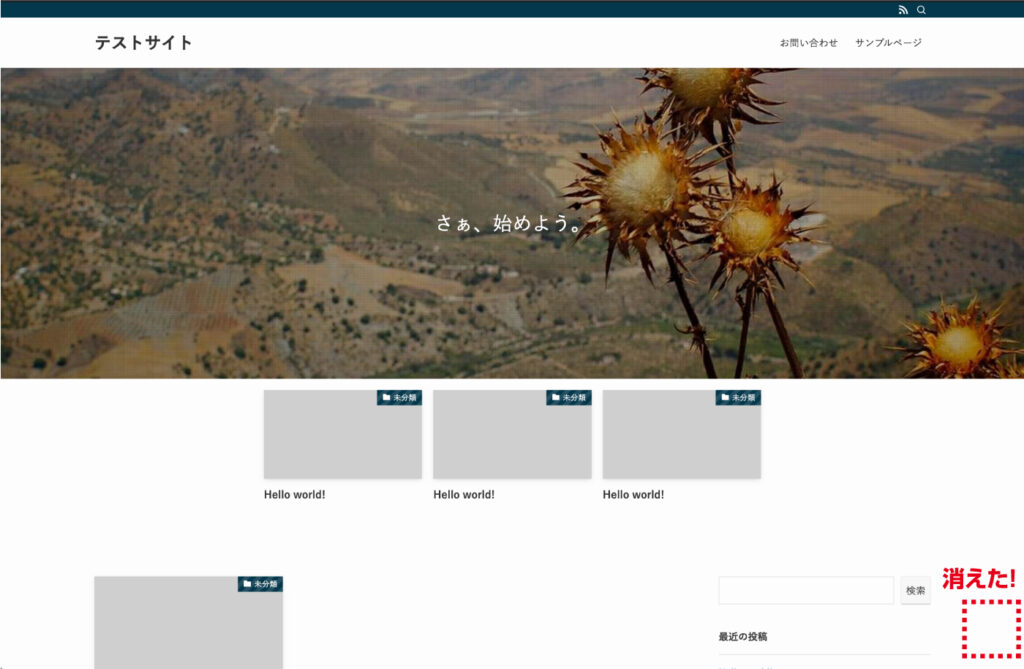
}お問い合わせページ以外の表示が消えた!

以上でContact Form 7へのreCAPTCHA実装は完了です。
スパムメールは本当に迷惑なので、ぜひ導入してみてくださいね。